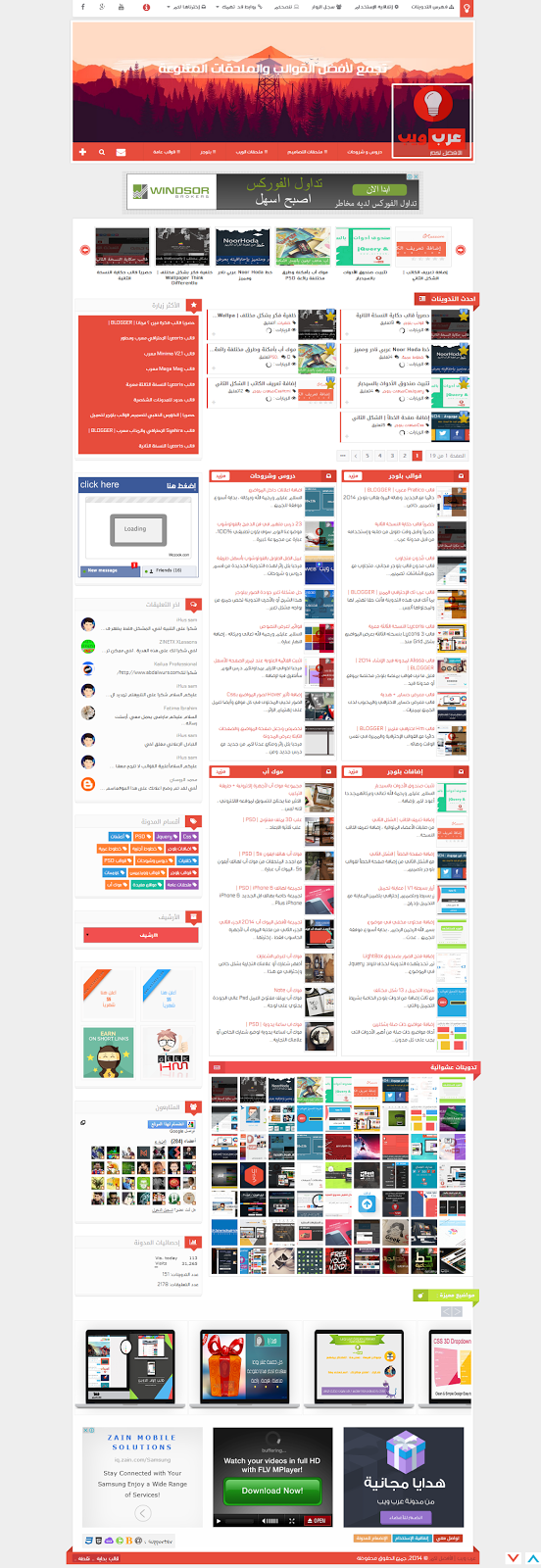
تحديث قالب عرب ويب الحالي مجانا قالب التقنية بلا حدوود
حصريا وقبل كل المدونات مدونة التقنية بلا حدوود
تقدم لك قالب مدونة عرب الحالي مجانا لكم
وهو قالب بداية نقطة من تصميم عرب ويب
- صفحة خطأ 404
- قالب متناسق من حيث المظهر
- داعم للاعلانات
- سلايد شو في الاسفل تلقائي
- سلايد شو في الاعلى
- التعليقات بشكل احترافي
- متناسق من جميع الاجهزة
- قائمة علوية ثابتة
- قائمة ثانوية منسدلة
- ايقونات التواصل الاجتماعي
- اداة اخر التعليقات
- واجهة ترحيبة احترافية
- الابتسامات مع تحويل الاكواد في التعليقات
- مشاركة الموضوع اسفل كل مقالة مع ازرار الاعجاب
- قالب سريع الارشفة وخفيف جدااا
- والمزيد اكتشفها بنفسك
- لتغير اللوجو ابحث عن
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2AJBhwWN8mq76X3F6Rl5RBT-biMBXag11CzAq6COR-znS8fMEh1I9kaBors-pBabEM2w3lpT0qnJRG5IonBMRBk6CrFUvF4pRQQQeA-PiswCkKN3PBd8ipqO5U0argOUslHm1ITauvvI/s1600/logo+net+point.png
- لتغيير جملة مكان لعالم غير محدود من التقنية والابداع ابحث عن
<div class='titlewrapper'>
- لتغيير خلفية الهيدر ابحث عن
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0uiIPHDwKZPpYJMhHoUZhHD9JAojPR9WCIzdNpxFUBc5mkcFZAGBjTP9u_67D34xzVBS12uuFWYPeNEk7gH30pRCzh-PpSMWtjyj8mOVinN7oMu762QD-MlCkhAPyIG1vGAo09_f5B80/s1600/coverar1web.jpg
- لتعديل على القائمة العلوية ( البيضاء ) ابحث عن
<li><a class='active' href='/' title='الرئيسية'><i class='fa fa-lightbulb-o'/></a></li>
- ستجد اسفله روابط واسماء غيرها براحتك
- للتعديل على القائمة (الحمراء) ابحث عن
<nav id='nav_header'>
- ستجد اسفله روابط واسماء غيرها براحتك
- للتعديل على السلايد شو الذي في الفوتر ابحث عن
<div class='latest-news-container' id='latest-news-container'>
- ستجد اسفله روابط الصور وغيرها من الروابط
- لااضافة كود اخر التعليقات قم باضافة الكود التالي بأداة HTML/JAVASCRIPT
<style type="text/css" scoped>
ul.kangismet_recent{list-style:none;margin:0;padding:0;}
.kangismet_recent li{background:transparent;margin:0 0 6px!important;padding:3px
!important;display:block;clear:both;overflow:hidden;list-style:none; border: 1px solid transparent;
border-radius:9px; max-height: 100px;}
.kangismet_recent li:hover{background:#fff;border: 1px solid #e9e9e9;}
.kangismet_recent a {text-decoration:none;}
.avatarImage{padding:3px;background:#fefefe;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{border-radius:100px;width:35px;height:35px}
.kangismet_recent li span{margin-top:4px;color: #444;display: block;font-size: 12px;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
var
numComments = 8,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=50,
adminBlog='NET POINT';
//]]>
</script>
<script type="text/javascript" src="https://ar1web-com.googlecode.com/svn/Hm/recentcomments.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=kangismet_recent&&max-results=50">
</script>
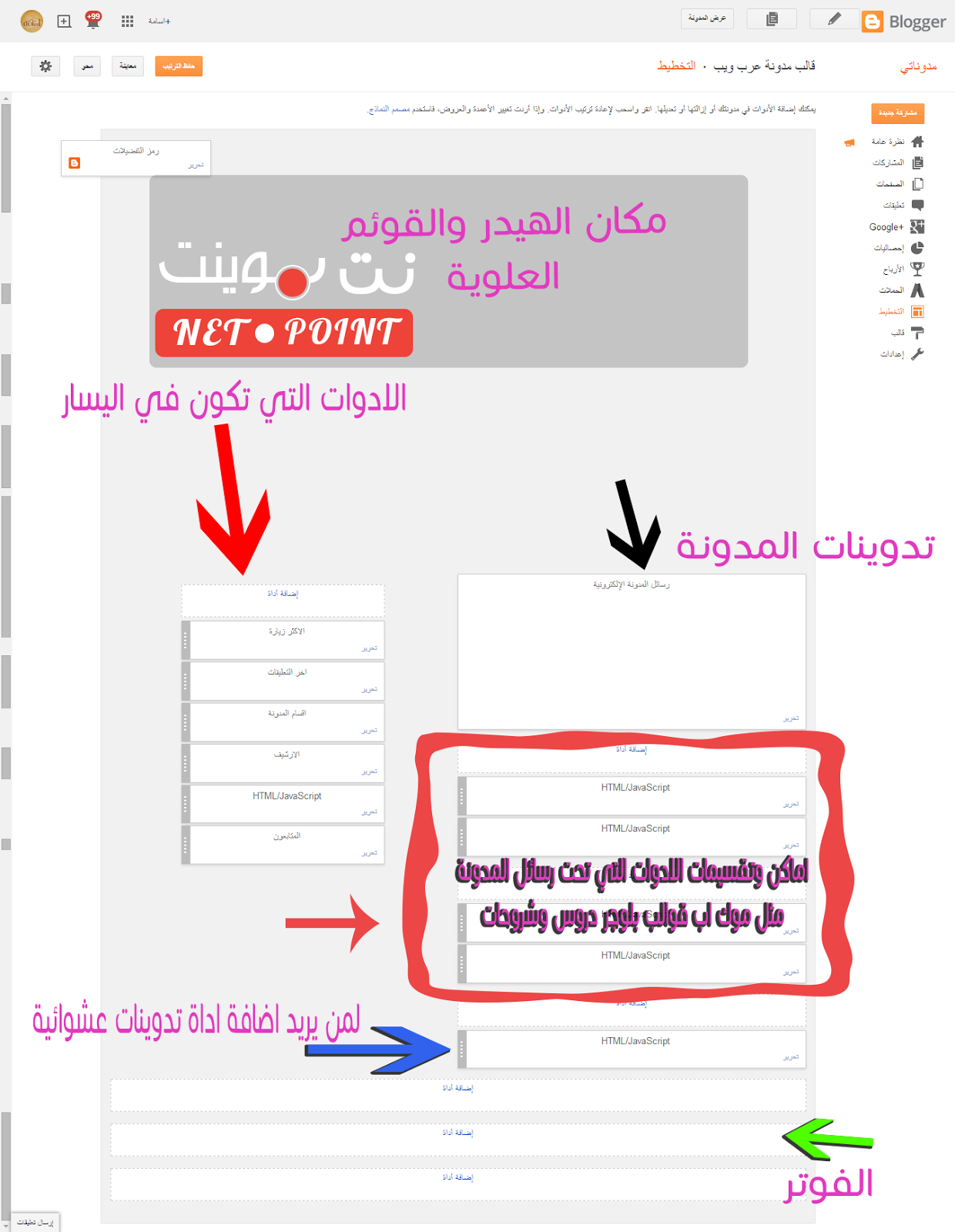
- لاضافة كود اخر مواضيع اي قسم لديك كما في عرب ويب
<div class='related-wrap'>
<div class='rlwrap section' id='relmain1'><div class='widget HTML' id='HTML1'>
<h2 class='title'>قوالب بلوجر</h2>
<div class='widget-content'>
<div class="more_topic"><a href="http://www.ar1web.com//search/label/قوالب بلوجر">مزيد</a></div>
<script type='text/javascript'>
var numposts = 8;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 60;
</script>
<script type="text/javascript" src="/feeds/posts/default/-/قوالب بلوجر?orderby=updated&
alt=json-in-script&callback=labelthumbs"></script>
</div></div></div></div>
- اضف الكود في اداة جديدة HTML/JAVASCRIPT
- وغير ماهو ملون
- ابقي اسم او عنوان الاداة فارغ
- لاضافة كود التدوينات العشوائية (اضفه في اداة جديدة HTML/JAVASCRIPT)
- ابقى اسم او عنوان الاداة فارغ
<div class='rlwraphm section' id='relmain5'>
<h2 class='title'>تدوينات عشوائية</h2>
<div class='widget-content'>
<div id='bp_recent'></div> <script style='text/javascript' src='https://ar1web-com.googlecode.com/svn/trunk/xc-recentpost.js'></script> <script style='text/javascript'> var numberOfPosts = 63; var showPostDate = false; var showSummary = false; var titleLength = 0; var showCommentCount = false; var showThumbs = true; var showNoImage = true; var imgDim = 65; var imgFloat = 'left'; var myMargin = 3; var mediaThumbsOnly = true; var showReadMore = false; </script> <script src='http://net-piont2013.blogspot.com/feeds/posts/summary?max-results=63&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails'></script>
</div></div>
- لاضافة اداة التسميات اواقسام المدونة اتبع
- اضغط اضافة جديدة ثم اضغط على التسميات
- ثم اختر سحابة ولاتختار قائمة ثم احفظ
- يجب ان تكون من اعضاء المدونة من هنا
- اترك تعليق وبه ايميلك والاسم الذي انضممت به الى اعضاء المدونة
- سيتم ارسال القالب لك فورا بعد تنفيذ الشروط
- ارجوا عدم الخطأ في كتابة الايميل
- اخيراا مبروك عليك القالب الاحترافي
تقدم لك قالب مدونة عرب الحالي مجانا لكم
وهو قالب بداية نقطة من تصميم عرب ويب
- صفحة خطأ 404
- قالب متناسق من حيث المظهر
- داعم للاعلانات
- سلايد شو في الاسفل تلقائي
- سلايد شو في الاعلى
- التعليقات بشكل احترافي
- متناسق من جميع الاجهزة
- قائمة علوية ثابتة
- قائمة ثانوية منسدلة
- ايقونات التواصل الاجتماعي
- اداة اخر التعليقات
- واجهة ترحيبة احترافية
- الابتسامات مع تحويل الاكواد في التعليقات
- مشاركة الموضوع اسفل كل مقالة مع ازرار الاعجاب
- قالب سريع الارشفة وخفيف جدااا
- والمزيد اكتشفها بنفسك
- لتغير اللوجو ابحث عن
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2AJBhwWN8mq76X3F6Rl5RBT-biMBXag11CzAq6COR-znS8fMEh1I9kaBors-pBabEM2w3lpT0qnJRG5IonBMRBk6CrFUvF4pRQQQeA-PiswCkKN3PBd8ipqO5U0argOUslHm1ITauvvI/s1600/logo+net+point.png
- لتغيير جملة مكان لعالم غير محدود من التقنية والابداع ابحث عن
<div class='titlewrapper'>
- لتغيير خلفية الهيدر ابحث عن
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0uiIPHDwKZPpYJMhHoUZhHD9JAojPR9WCIzdNpxFUBc5mkcFZAGBjTP9u_67D34xzVBS12uuFWYPeNEk7gH30pRCzh-PpSMWtjyj8mOVinN7oMu762QD-MlCkhAPyIG1vGAo09_f5B80/s1600/coverar1web.jpg
- لتعديل على القائمة العلوية ( البيضاء ) ابحث عن
<li><a class='active' href='/' title='الرئيسية'><i class='fa fa-lightbulb-o'/></a></li>
- ستجد اسفله روابط واسماء غيرها براحتك
- للتعديل على القائمة (الحمراء) ابحث عن
<nav id='nav_header'>
- ستجد اسفله روابط واسماء غيرها براحتك
- للتعديل على السلايد شو الذي في الفوتر ابحث عن
<div class='latest-news-container' id='latest-news-container'>
- ستجد اسفله روابط الصور وغيرها من الروابط
- لااضافة كود اخر التعليقات قم باضافة الكود التالي بأداة HTML/JAVASCRIPT
<style type="text/css" scoped>
ul.kangismet_recent{list-style:none;margin:0;padding:0;}
.kangismet_recent li{background:transparent;margin:0 0 6px!important;padding:3px
!important;display:block;clear:both;overflow:hidden;list-style:none; border: 1px solid transparent;
border-radius:9px; max-height: 100px;}
.kangismet_recent li:hover{background:#fff;border: 1px solid #e9e9e9;}
.kangismet_recent a {text-decoration:none;}
.avatarImage{padding:3px;background:#fefefe;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{border-radius:100px;width:35px;height:35px}
.kangismet_recent li span{margin-top:4px;color: #444;display: block;font-size: 12px;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
var
numComments = 8,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=50,
adminBlog='NET POINT';
//]]>
</script>
<script type="text/javascript" src="https://ar1web-com.googlecode.com/svn/Hm/recentcomments.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=kangismet_recent&&max-results=50">
</script>
- لاضافة كود اخر مواضيع اي قسم لديك كما في عرب ويب
<div class='related-wrap'>
<div class='rlwrap section' id='relmain1'><div class='widget HTML' id='HTML1'>
<h2 class='title'>قوالب بلوجر</h2>
<div class='widget-content'>
<div class="more_topic"><a href="http://www.ar1web.com//search/label/قوالب بلوجر">مزيد</a></div>
<script type='text/javascript'>
var numposts = 8;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 60;
</script>
<script type="text/javascript" src="/feeds/posts/default/-/قوالب بلوجر?orderby=updated&
alt=json-in-script&callback=labelthumbs"></script>
</div></div></div></div>
- اضف الكود في اداة جديدة HTML/JAVASCRIPT
- وغير ماهو ملون
- ابقي اسم او عنوان الاداة فارغ
- لاضافة كود التدوينات العشوائية (اضفه في اداة جديدة HTML/JAVASCRIPT)
- ابقى اسم او عنوان الاداة فارغ
<div class='rlwraphm section' id='relmain5'>
<h2 class='title'>تدوينات عشوائية</h2>
<div class='widget-content'>
<div id='bp_recent'></div> <script style='text/javascript' src='https://ar1web-com.googlecode.com/svn/trunk/xc-recentpost.js'></script> <script style='text/javascript'> var numberOfPosts = 63; var showPostDate = false; var showSummary = false; var titleLength = 0; var showCommentCount = false; var showThumbs = true; var showNoImage = true; var imgDim = 65; var imgFloat = 'left'; var myMargin = 3; var mediaThumbsOnly = true; var showReadMore = false; </script> <script src='http://net-piont2013.blogspot.com/feeds/posts/summary?max-results=63&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails'></script>
</div></div>
- لاضافة اداة التسميات اواقسام المدونة اتبع
- اضغط اضافة جديدة ثم اضغط على التسميات
- ثم اختر سحابة ولاتختار قائمة ثم احفظ
- يجب ان تكون من اعضاء المدونة من هنا
- اترك تعليق وبه ايميلك والاسم الذي انضممت به الى اعضاء المدونة
- سيتم ارسال القالب لك فورا بعد تنفيذ الشروط
- ارجوا عدم الخطأ في كتابة الايميل
- اخيراا مبروك عليك القالب الاحترافي
إشترك بالنشرة البريدية






تحويل كودإخفاء محول الأكواد الإبتساماتإخفاء